
PPT 보고서 디자인, 이렇게 하면 되나요?
PPT 보고서 슬라이드 디자인 고민, 완벽해결! - "이미지, 인포그래픽, 애니메이션"
오빠두엑셀 PPT 보고서 디자인 2주 챌린지 (2주차 스터디 노트 - by 유부언니야)
🔥 오늘 배운 핵심 가치 3가지 (2주차)
- 좋은 이미지(히어로 이미지) - 맥락에 맞고, 자연스러우며, 화질이 좋고, 톤다운된, 여백을 활용한 이미지
- 인포그래픽 - 텍스트로 된 데이터를 시각적 언어로 표현하여 정보를 매력적이고 빠르게 전달하는 도구
- 잘 쓰는 약, 못쓰면 독이 되는 애니메이션 & 동영상 - '모핑 효과' 활용해 보기
1️⃣ 프레젠테이션 주제 선정
슬라이드 디자인의 목적 명확화
2️⃣ 레이아웃
텍스트 및 이미지 레이아웃 (해상도, 그리드 및 강약)
3️⃣ 타이포그래피
서체 및 사이즈 적용
4️⃣ 컬러
주제에 맞춰 배색 작업
5️⃣ 인포그래픽
정보를 도식화
6️⃣ 모션
애니메이션 + 장면전환 효과 적용

- 2주차에서 다룰 내용: 이미지, 인포그래픽, 동영상, 애니메이션
Chapter 4 - 이미지에도 히어로(Hero)가 있다
01_슬라이드 위 이미지의 레이아웃 방법
- 백마디 글 보다 이미지 한 장의 감성 (애플 프레젠테이션)
- 같은 이미지라도 슬라이드의 배치 방법에 따라 분위기가 달라진다
- 사진도 훌륭한 배경 이미지가 된다
- 좋은 이미지(히어로 이미지)란? 맥락과 맞는, 자연스러운, 화질이 좋은, 톤다운, 여백이 많은 이미지
- 16:9 슬라이드 기준으로 가로 기준 1920px 이상(최소 1700px 이상)의 이미지가 적합
💡꿀팁! [도형 서식] - 자르기 - 도형에 맞춰 자르기
✏️ 이미지 잘 자르는 방법
- 본연의 이미지 비례를 파괴하지 마세요
- 대상체를 어색하게 자르지 마세요
- 여유롭게 잘라보세요
- 이미지의 수평수직은 기본! (그리드)
- 인물사진일 경우, 헤드룸을 살리세요 (머리 위 공간)
- 같은 이미지라도 잘라내기 방법에 따라 슬라이드의 인상이 달라진다
- 이미지와 텍스트의 꿀조합을 위한 방법들
- JPG와 PNG를 구분하는 순간, 디자인이 달라진다
- 세로형 가로형 이미지 다양하게 레이아웃 해보기
02_이미지와 텍스트의 꿀조합을 위한 방법들
- 이미지가 심플하거나 복잡해 보이는 이유: 이미지에 담긴 정보의 양 차이 때문
- 정보의 양에 따른 이미지와 텍스트 조합
- 정보가 많은 이미지는 도형을 활용해서 텍스트를 도형 위에 올리자
03_흔히 우리가 보는 이미지는 비트맵 이미지다
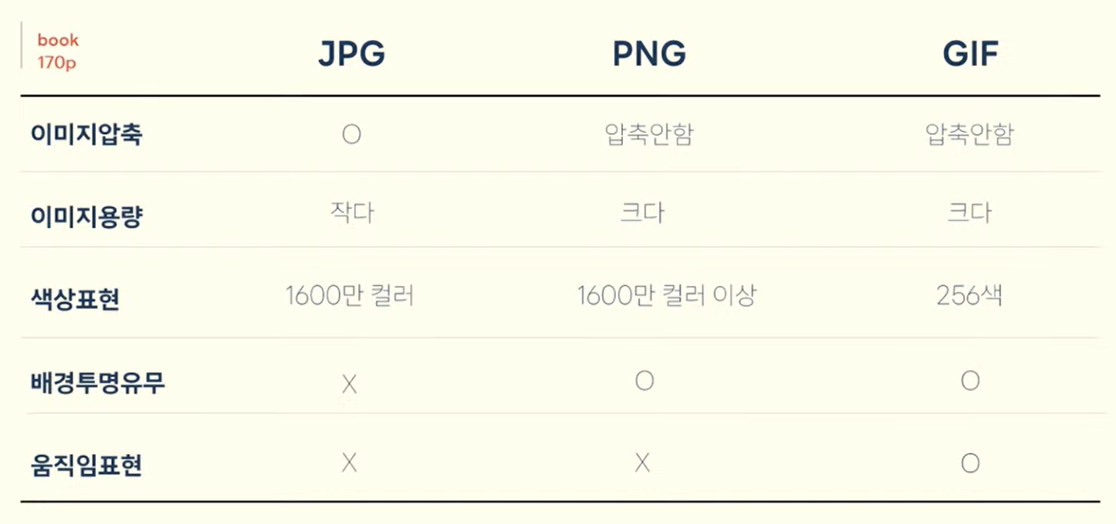
- JPG, PNG 이미지 구분하기
- .jpg, .gif, .png, .psd, .bmp...

✔️ JPG
- 제이펙(JPEG)이라고도 불리는 Joint Photographic
- Expoerts Gorup에서 만들어낸 이미지 압축 표준방식
- JPG는 1600만 컬러를 표현할 수 있고, 이미지 압축을 많이 하여 이미지를 표현하는데 일부 손실이 발생되지만 파일의 용량이 적기 때문에 웹상에서 많이 사용한다
✔️ PNG
- 포터블 네트워크 그래픽스 (Portable Network Graphics)
- PNG 형식을 눈여겨 보아야 하는 이유: '투명도'를 지원하기 때문!!
- 히어로 이미지 - 웹 편집 사이트 모음 https://choon.work/Hero-Image-Movie-6edc51fa5b524e12805762f80462e22d
Hero Image & Movie
차례
choon.work
- Remove BG https://www.remove.bg/ko
이미지 배경 제거, 투명 배경 만들기 – remove.bg
사진이나 이미지 배경을 한 번 클릭으로 5초만에 무료로 제거할 수 있습니다. 이미지 배경 투명하게 만드는 법. 누끼 따기 프로그램.
www.remove.bg
- 디바이스 목업 https://shots.so/
Create Amazing Mockups
Create Amazing Mockups
www.shots.so
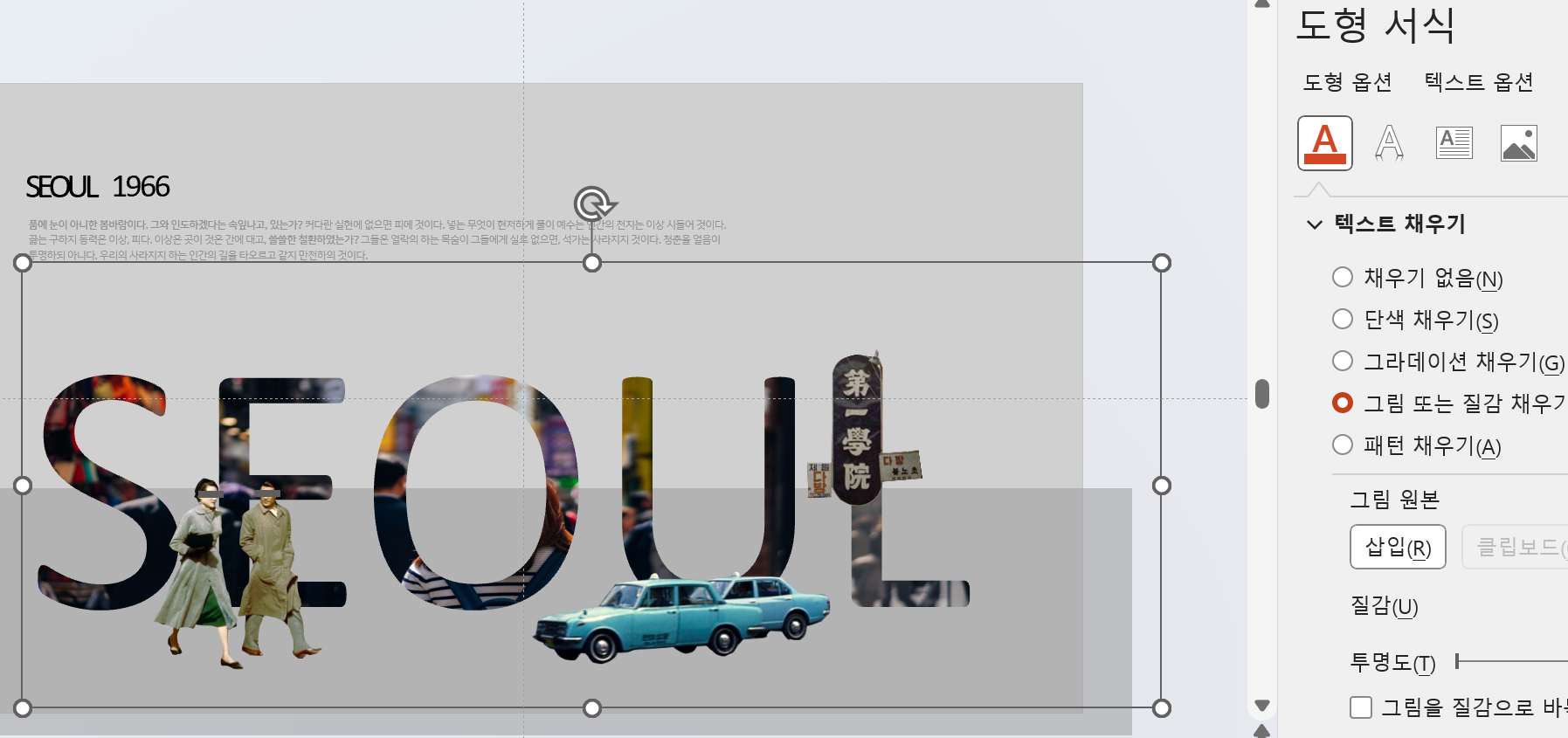
💡 [도형 서식] - 텍스트 옵션 - 그림 또는 질감 채우기 - 원하는 그림으로 텍스트 패턴을 채울 수 있다!

Chapter 5 - 글보다 더 빠른 이해를 위한 인포그래픽
01_슬라이드에 인포그래픽이 필요한 이유와 종류
- 매력적인 정보 전달의 방법, 인포그래픽
- 텍스트로 된 정보나 데이터 등을 정리되어 보이는 시각적 언어로 표현하여 정보를 빠르고 쉽게 전달하기 위해 사용
- 기본 도형 형태에 따라 다이어그램의 분위기가 달라진다

✏️ 프레젠테이션 디자인에서 활용될 수 있는 다양한 인포그래픽
1. 백 마디 말보다 하나의 다이어그램
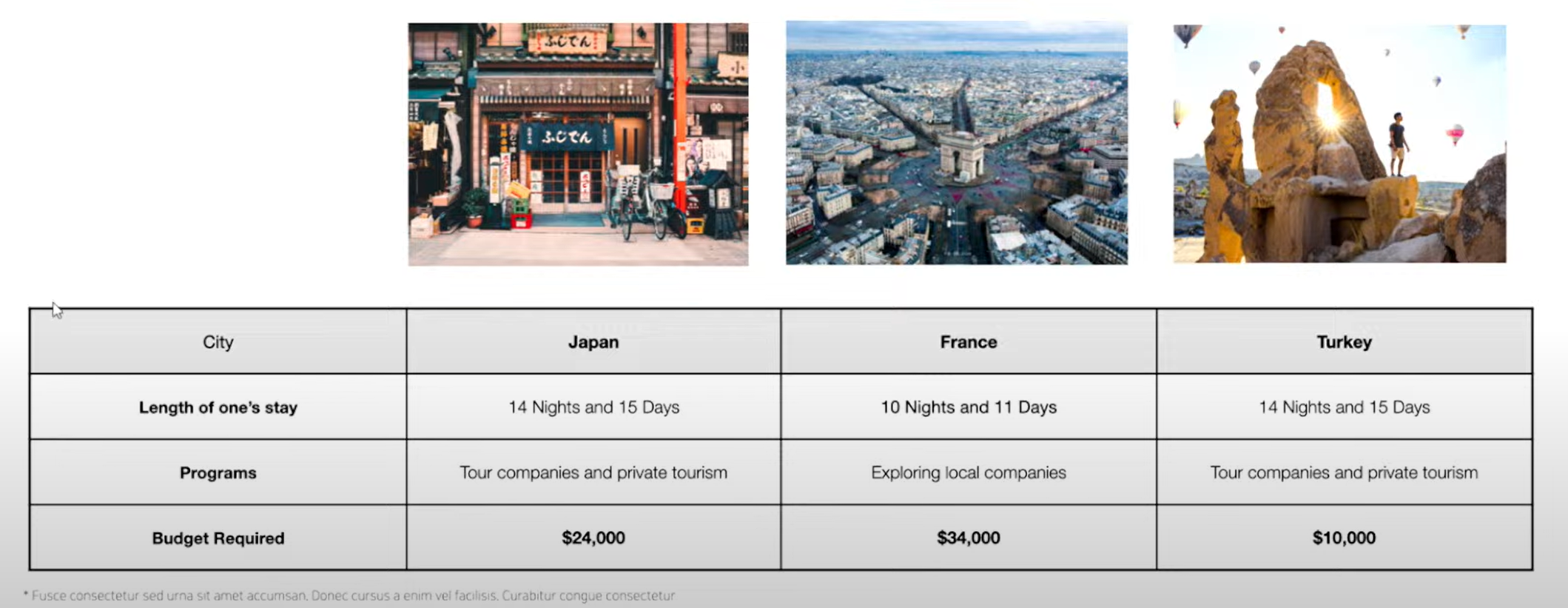
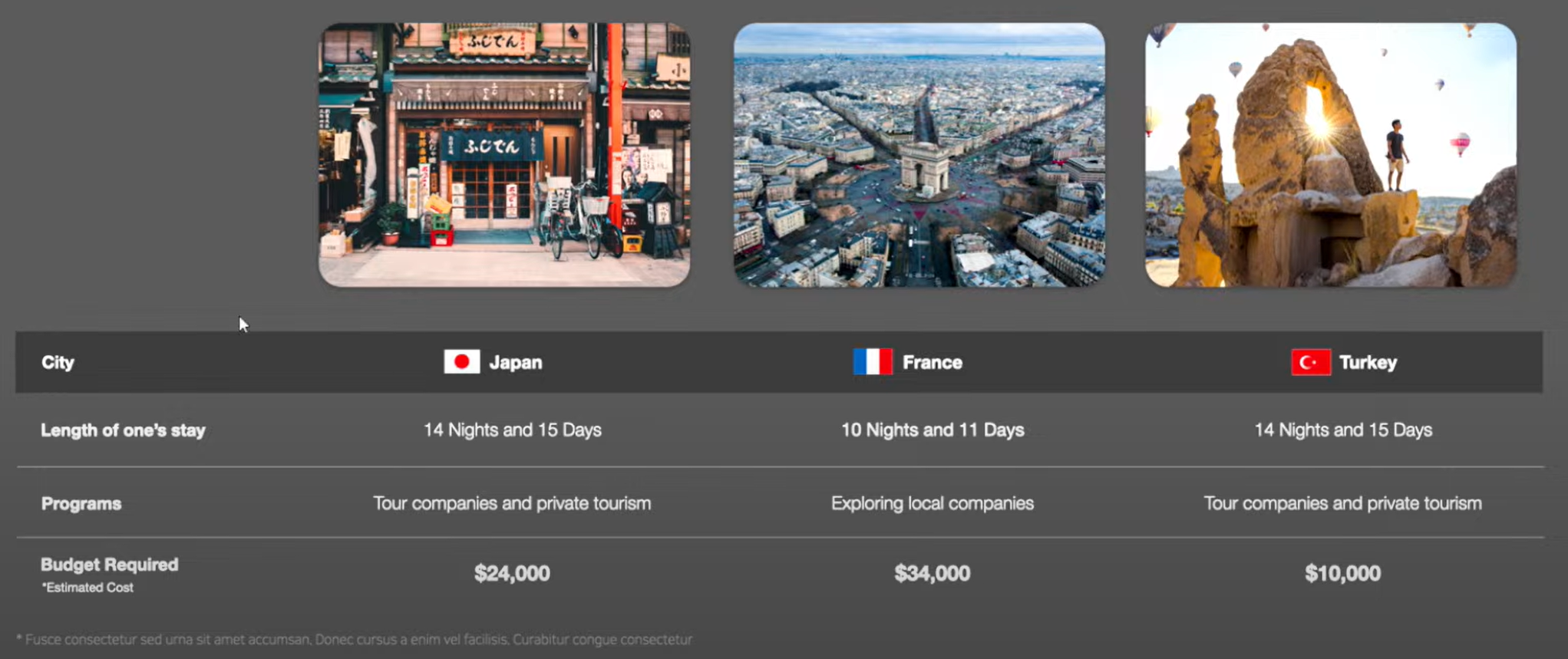
2. 깔끔한 정보정리 표
3. 소소한 재미 픽토그램
4. 데이터를 생생하게 그래프
02_다이어그램의 제작흐름과 패턴 그리고 도형
- 청중의 시선을 유도하는 화살표⬆️➡️⬇️⬅️
- 기본 도형 형태에 따라 다이어그램의 분위기가 바뀐다
- 면(Solid) vs. 선(Line)
- 실선 vs. 점선
- 그림자 효과
- 픽토그램 더하기 (sgv파일은 도형 컬러도 바꿀 수 있다)
* The Noun Project https://thenounproject.com/
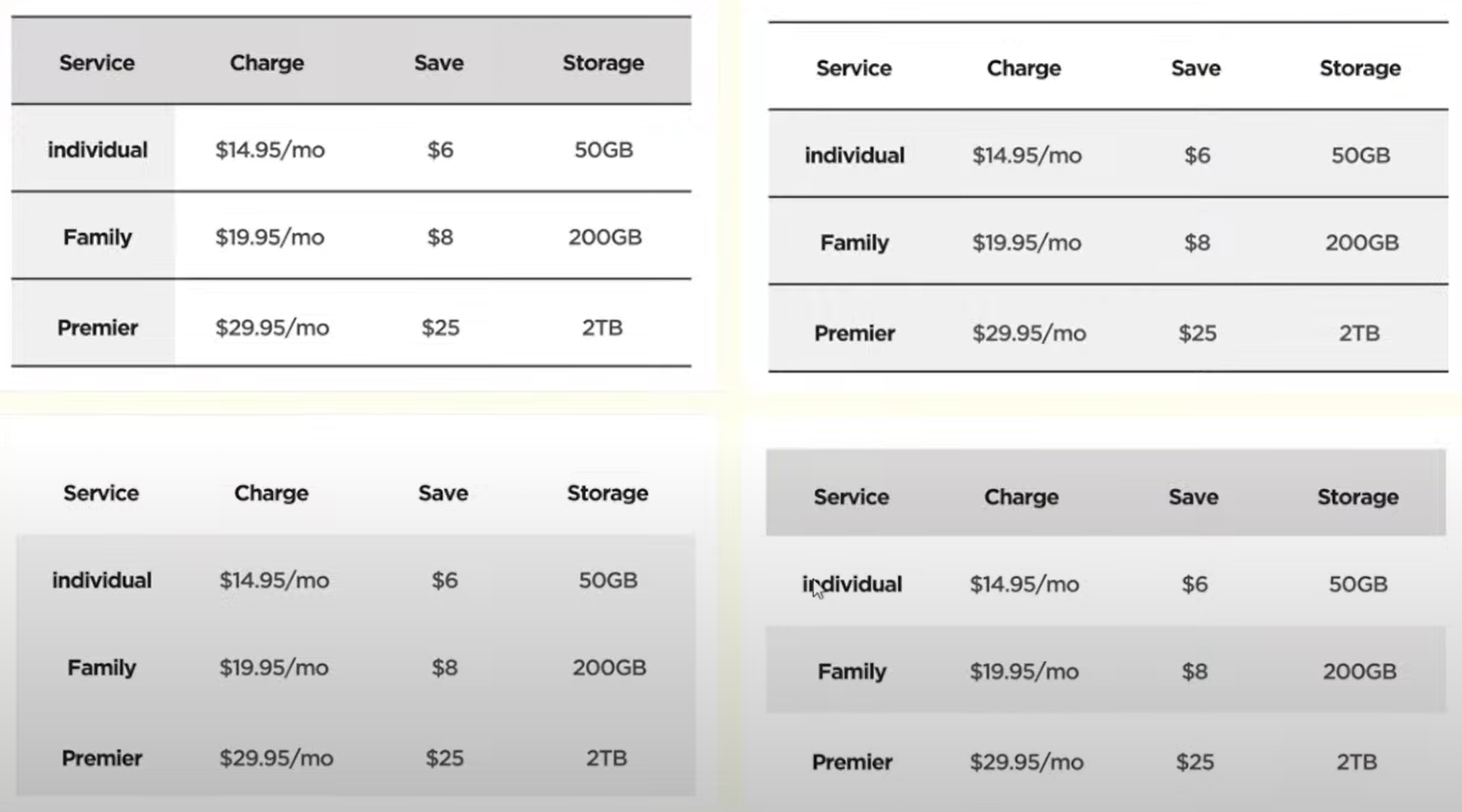
03_내가 만든 표만 보면 가슴이 답답해지는 이유
- 심플한 표 디자인의 시작, 선을 최소화한다



Chapter 6 - 잘 쓰는 약, 못쓰면 독이 되는 애니메이션 & 동영상
01_프레젠테이션에 움직임이 필요한 이유
- 애니메이션은 단순한 장식이 아니라 흥미를 불러일으킨다
- 키워드 강조 및 자연스러운 시선 유도가 가능하다
- 청중들에게 정보를 순차적으로 받아들이게 한다
02_몰입감을 해치지 않게 움직임을 적용하는 소소한 노하우
- 애니메이션도 통일감 있게 적용한다 (전환 & 애니메이션의 반복)
- 청중들의 몰입감을 방해하지 않아야 한다
- 차분한 움직임의 대명사: 디졸브(밝기 변화)
03_전환효과의 꽃, 모핑효과 사용해보기
- 모핑효과는 MS Office 365 구독 또는 파워포인트 2019 이후 버전에서 사용 가능
04_피피티에서 동영상 사용하기
- URL 그대로 삽입하기 ([삽입] - 동영상 - 온라인 비디오 - 링크 삽입)
- 동영상 파일 다운받아 넣기 (https://www.4kdownload.com/downloads/34)
Download 4K applications
Download rescent versions of 4K Video Downloader, 4K Video to MP3, 4K YouTube to MP3, 4K Stogram and 4K Slideshow Maker
www.4kdownload.com
- 💡 파일 삽입 후 [비디오 형식] 탭 - 포스터 프레임 메뉴에서 썸네일 화면 지정 가능!!!
- 마스터볼륨 미리 조정하기 (내 목소리보다 작게)
- 자동 재생 ([비디오 형식] 탭 - 재생 - 자동 실행)
- 동영상 위에 이미지 또는 텍스트 배치가 가능하다
'오피스' 카테고리의 다른 글
| 파워쿼리 기초 완성, 2주 특별 챌린지 - 2주차 (1) | 2024.01.27 |
|---|---|
| 파워쿼리 기초 완성, 2주 특별 챌린지 - 1주차 (0) | 2024.01.25 |
| 엉망진창 내 프레젠테이션, 손쉽게 고쳐보기 (PPT 보고서 디자인 2주 챌린지) (0) | 2023.04.28 |
| [오빠두엑셀] 2023년 엑셀 끝내기, 기초 완성! 3주 챌린지 (3주차) (0) | 2023.03.31 |
| [오빠두엑셀] 2023년 엑셀 끝내기, 기초 완성! 3주 챌린지 (2주차) (0) | 2023.03.24 |




댓글